VMware vROps - Custom Dashboard Design Part 2
This is part 2 of the Custom Dashboard Design post from couple weeks ago. As promised in part 1, we will take a stab at adding more complications to our basic DIY dashboard design. Our focus will be on adding more widgets and creating more sophisticated interactions. So, like a fine swiss watchmaker, we will refine our plain dial with additional subdials and apertures giving our users more subtle functionality.
Dashboard Overview:
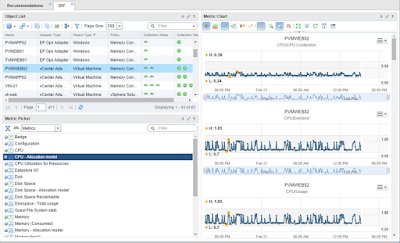
Before we tear under the hood, let's quickly go over that improved dashboard. In this iteration of the DIY dashboard, we have simply added a new widget and replaced another. As before, in the top left corner is an Object List widget (1) configured to only show Virtual Machines (VMs). On the right, next to the object list, is a new Object Relationship widget (2). The Object Relationship widget has several useful properties which will allow us to enhance the user experience. Not only does it show us the selected object's relationships, such as parents and children, but more importantly it allows us to navigate this hierarchical relationship structure among objects in vROps. When combined with Widget Interactions, this produces an interesting effect where by selecting different types of related objects we can affect what's displayed in other widgets (3 and 4) on the dashboard. As before, back to the left, below the object list, is a Metric Picker widget (4) which allows us to select specific metrics and add them to the sparkline chart on the right. In the right lower corner is a Sparkline widget (3) which took place of our Metric Chart from the previous post. The point of the sparkline is to introduce another widget with similar functionality to the metric chart but with more limited options. There is no right or wrong with using one or the other, it simply boils down to preference and needs of the user. The one advantage that sparkline has over metric chart is its ability to cram a lot more metrics into a much smaller space. With some obvious disadvantages, such as lack of zoom and various other chart controls that allow for precise examination of the time-series data.
Dashboard Layout:
To save some time and our sanity we will start by cloning our existing DIY dashboard we created in the last post, this way we can always use both. To clone a dashboard, go to Content (1). This will take you to the list of Dashboards (2). Find the dashboard you want to clone and select it (3). On the menu, click Clone Dashboard (4). Provide a new name for the cloned dashboard (5) and click OK (6). You should now see the cloned dashboard in the list.
Clone Dashboard:
Go back Home (1) to view your dashboards, you should see a new tab with the name you specified previously in step 5, click on it (2). (If you have too many dashboard tabs open and don't see the cloned dashboard, you may need to click the Dashboard List dropdown and find it there.) Make sure the cloned dashboard is opened and visible in the Content Pane, click the Actions menu (3) and select Edit Dashboard (4). This will open the Edit Dashboard wizard.
Edit Dashboard:
On the Edit Dashboard wizard click the X on the Selected VM Metric Chart widget to remove it, then click Yes to confirm.
Remove Widget:
In the Widget List on the right, find the Object Relationship widget and drag it to the canvas, placing the widget next to the Select a VM object list. Find Sparkline Chart and place it below object relationships.
Add Object Relationship Widgets:
Add Sparkline Chart Widgets:
The most important step in our dashboard surgery is setting the right interactions among all widgets since we added and replaced some. Click Widget Interactions in the wizard and set the following input for each widget, except the first one which is a self provider object list. From the dropdown, select Object Relationship (1) for the Selected VM Metric Picker. Set Object Relationship to receive input form Select a VM (2). For the Sparkline Chart, we first need to set the initial input to be the Object Relationship (3) and the secondary input to Selected VM Metric Picker (4). Click Apply Interaction and then Save to set the new order.
Widget Interactions:
Since we saved some time and cloned the dashboard, we don't need to configure the Object List widget, it is ready to go. We do however have some minor configuration tweaks to Metric Picker and the new widgets.
Let's start with the Metric Picker. Edit the Metric Picker widget, change its title from "Selected VM Metric Picker" to "Selected Object Metric Picker" and Save. This is because we will be dealing with other object types than just VMs when we interact with our new Object Relationship widget.
Change Metric Picker Title:
Moving on to the Object Relationship. Edit the Object Relationship widget and change title to "Selected Object Relationship". Enable the refresh interval and keep it at 5 minutes, then save. We don't really need to mess with anything else here.
Edit Object Relationship Widget:
Lastly, we will configure the Sparkline Chart widget. Start by changing the title (1) to something more useful like "Selected Object Sparkline Chart". Set the Refresh Content to On and leave Refresh Interval (2) at 300 seconds or 5 minutes. Step 3 and 4 are optional. Click Save (5) to apply the settings. As I mentioned in part one of this post, we will address creating XML Interaction files in a future post. For now, you have two options. First, selecting nothing will display a random set of metrics in the metric chart when you pick a VM in the object list or change the Object Relationship focus. Two, select "sampleScoreboard.xml" from your list to get a sneak peek of what's possible with XML Interaction files.
Edit Sparkline Chart widget:
As I mentioned in the Dashboard Overview section at the beginning of this post, the main star of this dashboard is the Object Relationship widget. It controls what gets displayed in the sparkline and metric picker. Since we can see all of the VM's related objects, such as the parent vSphere Host, child Datastore and OS (if EP Ops Agent is installed and running in the VM's Guest OS) etc. we can easily single click to select any of those objects.
Object Relationship Focus:
Once another object is selected in the Object Relationship widget, the focus will shift to that object (as indicated by the red dotted box around it) and any dependent widgets will load data relevant to the newly selected object. This can be repeated for any object visible; however, of particular interest may be any object that has a red, orange, or yellow badge indicating poor or degraded health, as illustrated by the vSphere Host in our example. With the host in focus, the Sparkline chart will show the KPIs defined in the XML Interaction file and metric picker will enable us to add any additional metrics we desire to examine the host's health. If there are any objects you would like to get a closer look at, just select it and proceed just like in the host example.
Object Relationship Focus Shift:
The Object Relationship has another interesting property such that when you double-click an object in it, it will center around it. This allows you to navigate up and down the relationship hierarchy and see other potentially impacted objects. In our example, after we double-click the vSphere Host, it becomes the central focus of the widget and we can see its parent cluster, but perhaps more importantly its child VMs and Datastores, which allows us to quickly identify the potential impact of a host with degraded health. From here you can select one of the related child VMs and see its KPIs, or even double-click again to drill in deeper. So, one thing to remember when using the Object Relationship widget is the distinction between single and double clicks as they have a slightly different functionality.
Object Relationship Navigation:
A few other worthwhile options are in the Object Relationship toolbar, which allow us to display Risk and Efficiency badges instead of Health, see Alerts triggered on the focused object, or jump over to Object Detail for further analysis. Lastly, you can use the Reset to Initial Object button to go back to the original object you selected in the Object List. That's a lot that a single widget can do, so be sure to get intimately familiar with it as you did with the Metric Chart in the previous post.
Object Relationship Toolbar:
Finally, let's quickly cover the Sparkline Chart widget. It is similar to the Metric Chart widget, as it displays the time-series data (metrics) in tiny charts or sparklines, but far more limited and with way fewer options. Literally the only thing you can control in it is the date range for the sparklines. However, the two advantages it has are the number of metrics you can cram into a small space and the speed with which the sparklines get rendered. This becomes very handy when you're just perusing and exploring metrics for an object you may want to add to your XML interactions file. Since sparkline chart can provide feedback much quicker than a metric chart and with less scrolling, it is ideal for a quick assessment of metrics.
Sparkline Chart:
In conclusion, you should be able to build two versions of the Do it Yourself dashboard in your vROps environment and start exploring. In future posts, I will cover how to get useful KPIs for your dashboards, create super metrics when needed, and configure XML interaction files, so stay tuned.
For more information about vROps, see the following resources:
vROps Extensibility Options:
You can extend vROps functionality by installing additional management packs:
VMware Management Packs include options for vRA, NSX, vRO, Log Insight, AWS, etc.
Blue Medora Management Packs include options for NetApp, Oracle, SAP, UCS, Citrix, etc.
Books:
VMware vRealize Operations Manager Capacity and Performance Management by Iwan 'e1' Rahabok
Official VMware:
VMware Professional Services
Official vROps Documentation
VMware Operations Management White Papers
vROps product page
Blogs:
VMignite by Lan Nguyen
vXpress by @Sunny_Dua
virtual red dot by @e1_ang
Virtualise Me by @auScottNorris
Elastic Sky Labs by @JAGaudreau
i'm all vIRTUAL by @LiorKamrat
Dashboard Overview:
Before we tear under the hood, let's quickly go over that improved dashboard. In this iteration of the DIY dashboard, we have simply added a new widget and replaced another. As before, in the top left corner is an Object List widget (1) configured to only show Virtual Machines (VMs). On the right, next to the object list, is a new Object Relationship widget (2). The Object Relationship widget has several useful properties which will allow us to enhance the user experience. Not only does it show us the selected object's relationships, such as parents and children, but more importantly it allows us to navigate this hierarchical relationship structure among objects in vROps. When combined with Widget Interactions, this produces an interesting effect where by selecting different types of related objects we can affect what's displayed in other widgets (3 and 4) on the dashboard. As before, back to the left, below the object list, is a Metric Picker widget (4) which allows us to select specific metrics and add them to the sparkline chart on the right. In the right lower corner is a Sparkline widget (3) which took place of our Metric Chart from the previous post. The point of the sparkline is to introduce another widget with similar functionality to the metric chart but with more limited options. There is no right or wrong with using one or the other, it simply boils down to preference and needs of the user. The one advantage that sparkline has over metric chart is its ability to cram a lot more metrics into a much smaller space. With some obvious disadvantages, such as lack of zoom and various other chart controls that allow for precise examination of the time-series data.
Dashboard Layout:
To save some time and our sanity we will start by cloning our existing DIY dashboard we created in the last post, this way we can always use both. To clone a dashboard, go to Content (1). This will take you to the list of Dashboards (2). Find the dashboard you want to clone and select it (3). On the menu, click Clone Dashboard (4). Provide a new name for the cloned dashboard (5) and click OK (6). You should now see the cloned dashboard in the list.
Clone Dashboard:
Go back Home (1) to view your dashboards, you should see a new tab with the name you specified previously in step 5, click on it (2). (If you have too many dashboard tabs open and don't see the cloned dashboard, you may need to click the Dashboard List dropdown and find it there.) Make sure the cloned dashboard is opened and visible in the Content Pane, click the Actions menu (3) and select Edit Dashboard (4). This will open the Edit Dashboard wizard.
Edit Dashboard:
On the Edit Dashboard wizard click the X on the Selected VM Metric Chart widget to remove it, then click Yes to confirm.
Remove Widget:
In the Widget List on the right, find the Object Relationship widget and drag it to the canvas, placing the widget next to the Select a VM object list. Find Sparkline Chart and place it below object relationships.
Add Object Relationship Widgets:
Add Sparkline Chart Widgets:
The most important step in our dashboard surgery is setting the right interactions among all widgets since we added and replaced some. Click Widget Interactions in the wizard and set the following input for each widget, except the first one which is a self provider object list. From the dropdown, select Object Relationship (1) for the Selected VM Metric Picker. Set Object Relationship to receive input form Select a VM (2). For the Sparkline Chart, we first need to set the initial input to be the Object Relationship (3) and the secondary input to Selected VM Metric Picker (4). Click Apply Interaction and then Save to set the new order.
Widget Interactions:
Since we saved some time and cloned the dashboard, we don't need to configure the Object List widget, it is ready to go. We do however have some minor configuration tweaks to Metric Picker and the new widgets.
Let's start with the Metric Picker. Edit the Metric Picker widget, change its title from "Selected VM Metric Picker" to "Selected Object Metric Picker" and Save. This is because we will be dealing with other object types than just VMs when we interact with our new Object Relationship widget.
Change Metric Picker Title:
Moving on to the Object Relationship. Edit the Object Relationship widget and change title to "Selected Object Relationship". Enable the refresh interval and keep it at 5 minutes, then save. We don't really need to mess with anything else here.
Edit Object Relationship Widget:
Edit Sparkline Chart widget:
Object Relationship Focus:
Once another object is selected in the Object Relationship widget, the focus will shift to that object (as indicated by the red dotted box around it) and any dependent widgets will load data relevant to the newly selected object. This can be repeated for any object visible; however, of particular interest may be any object that has a red, orange, or yellow badge indicating poor or degraded health, as illustrated by the vSphere Host in our example. With the host in focus, the Sparkline chart will show the KPIs defined in the XML Interaction file and metric picker will enable us to add any additional metrics we desire to examine the host's health. If there are any objects you would like to get a closer look at, just select it and proceed just like in the host example.
Object Relationship Focus Shift:
The Object Relationship has another interesting property such that when you double-click an object in it, it will center around it. This allows you to navigate up and down the relationship hierarchy and see other potentially impacted objects. In our example, after we double-click the vSphere Host, it becomes the central focus of the widget and we can see its parent cluster, but perhaps more importantly its child VMs and Datastores, which allows us to quickly identify the potential impact of a host with degraded health. From here you can select one of the related child VMs and see its KPIs, or even double-click again to drill in deeper. So, one thing to remember when using the Object Relationship widget is the distinction between single and double clicks as they have a slightly different functionality.
Object Relationship Navigation:
A few other worthwhile options are in the Object Relationship toolbar, which allow us to display Risk and Efficiency badges instead of Health, see Alerts triggered on the focused object, or jump over to Object Detail for further analysis. Lastly, you can use the Reset to Initial Object button to go back to the original object you selected in the Object List. That's a lot that a single widget can do, so be sure to get intimately familiar with it as you did with the Metric Chart in the previous post.
Object Relationship Toolbar:
Finally, let's quickly cover the Sparkline Chart widget. It is similar to the Metric Chart widget, as it displays the time-series data (metrics) in tiny charts or sparklines, but far more limited and with way fewer options. Literally the only thing you can control in it is the date range for the sparklines. However, the two advantages it has are the number of metrics you can cram into a small space and the speed with which the sparklines get rendered. This becomes very handy when you're just perusing and exploring metrics for an object you may want to add to your XML interactions file. Since sparkline chart can provide feedback much quicker than a metric chart and with less scrolling, it is ideal for a quick assessment of metrics.
Sparkline Chart:
For more information about vROps, see the following resources:
vROps Extensibility Options:
You can extend vROps functionality by installing additional management packs:
VMware Management Packs include options for vRA, NSX, vRO, Log Insight, AWS, etc.
Blue Medora Management Packs include options for NetApp, Oracle, SAP, UCS, Citrix, etc.
Books:
VMware vRealize Operations Managers Essentials by Matthew Steiner
Mastering vRealize Operations Manager by Scott NorrisVMware vRealize Operations Manager Capacity and Performance Management by Iwan 'e1' Rahabok
Official VMware:
VMware Professional Services
Official vROps Documentation
VMware Operations Management White Papers
vROps product page
Blogs:
VMignite by Lan Nguyen
vXpress by @Sunny_Dua
virtual red dot by @e1_ang
Virtualise Me by @auScottNorris
Elastic Sky Labs by @JAGaudreau
i'm all vIRTUAL by @LiorKamrat



















Comments
Post a Comment